이미지 주소만 넣으면 막 자동으로 만들어 주는 그런건 아닙니다.(쏴리..)
오히려 script, html, css 팁에 더 가깝네요.
이미지 클라우드 같은 요소가 급하게 뚝닥 급조해야할 상황이 생길수도 있기에... 과감히 알짜에 넣어봅니다.
---------- 이하 블로그 본문 -------------
사실 예전부터 탐하고 있었던거지만..
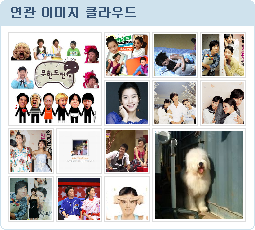
시간이 나질않아 손을 못대고 있던 올블로그의 연관 이미지 클라우드
(뭔가 검색시에만 나옴.. 아래 이미지의 키워드는 뭐였을까요? ㅋ)

암튼 이넘이 너무 탐나요!!! (어디 딱히 써먹을때도 없으면서...ㅡ.ㅡ;).. 그리하여...
오케이!! 나도 직접 만들어 보자!!!
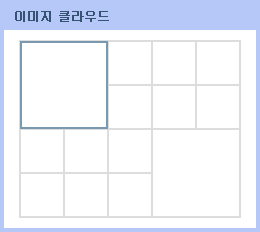
우선 table 과 div 와 style을 이용해서 뚝딱뚝딱... 틀 완성!

물론 마우스 올리면 테두리 강조도 되구요~

자.. 이제 저 틀안에 이미지들만 넣으면 되는거겠죠?
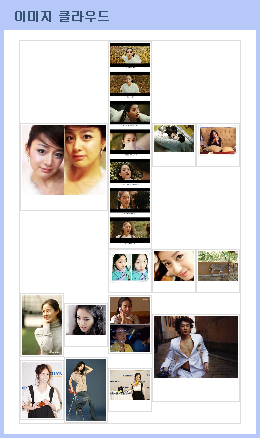
img 태그로... width 만 맞춰서 (그러면 높이는 알아서 비율에 맞게 맞춰지니까요) 입력!!

헐~ 이미지 높이에 따라 들쭉날쭉... 역시 이렇게 간단히는 안되는거죠...
그래서 테이블이 늘어나지 않도록... img 에 position:absolute 을 줬습니다.

후후.. 슬슬 틀을 잡아가는군... 그러나!! 역시 삐져나오는 이미지들 ㅜ.ㅜ;
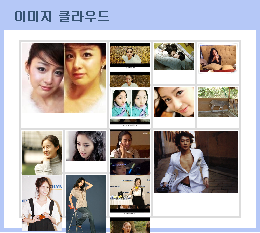
아항~ img 를 깜싸고 있는 div 에 overflow: hidden 을 주었습니다.

오예!! 완성인듯~
흠.. 그런데 자세히 살펴보니...
역시 짧은애들이 안습이네요...
긴애들은.. 4방에 있어야할 테두리와 이미지 사이에 1px 공백이 상단과 좌측에만 있네요...
에잇!! 어쩌란 말이냐....
큰이미지들은 img 에 clip 을 먹여서 잘라주면 될것 같은데.. 작은 애들은 어쩌죠?
어쩔수 없군요... 자바 스크립트 출동!!!
image 에 onload 로 스크립트 먹여서 크기에 따라 잘리던지..확대 되던지... 하게 처리했습니다.

짜잔~ 이 정도면 만족합니다. ^^
소스가 궁금하세요? 아래 링크에서 소스보기 하시면 다 나옵니다....
(멋스럽게 심플라이트박스까지 적용해둔 상태...ㅋ)
실제 구동 화면 보기 클릭!!
이미지 클라우드 만들어 보기 대장정 끝~
소스 :
오히려 script, html, css 팁에 더 가깝네요.
이미지 클라우드 같은 요소가 급하게 뚝닥 급조해야할 상황이 생길수도 있기에... 과감히 알짜에 넣어봅니다.
---------- 이하 블로그 본문 -------------
사실 예전부터 탐하고 있었던거지만..
시간이 나질않아 손을 못대고 있던 올블로그의 연관 이미지 클라우드
(뭔가 검색시에만 나옴.. 아래 이미지의 키워드는 뭐였을까요? ㅋ)
암튼 이넘이 너무 탐나요!!! (어디 딱히 써먹을때도 없으면서...ㅡ.ㅡ;).. 그리하여...
오케이!! 나도 직접 만들어 보자!!!
우선 table 과 div 와 style을 이용해서 뚝딱뚝딱... 틀 완성!
물론 마우스 올리면 테두리 강조도 되구요~
자.. 이제 저 틀안에 이미지들만 넣으면 되는거겠죠?
img 태그로... width 만 맞춰서 (그러면 높이는 알아서 비율에 맞게 맞춰지니까요) 입력!!
헐~ 이미지 높이에 따라 들쭉날쭉... 역시 이렇게 간단히는 안되는거죠...
그래서 테이블이 늘어나지 않도록... img 에 position:absolute 을 줬습니다.
후후.. 슬슬 틀을 잡아가는군... 그러나!! 역시 삐져나오는 이미지들 ㅜ.ㅜ;
아항~ img 를 깜싸고 있는 div 에 overflow: hidden 을 주었습니다.
오예!! 완성인듯~
흠.. 그런데 자세히 살펴보니...
역시 짧은애들이 안습이네요...
긴애들은.. 4방에 있어야할 테두리와 이미지 사이에 1px 공백이 상단과 좌측에만 있네요...
에잇!! 어쩌란 말이냐....
큰이미지들은 img 에 clip 을 먹여서 잘라주면 될것 같은데.. 작은 애들은 어쩌죠?
어쩔수 없군요... 자바 스크립트 출동!!!
image 에 onload 로 스크립트 먹여서 크기에 따라 잘리던지..확대 되던지... 하게 처리했습니다.
짜잔~ 이 정도면 만족합니다. ^^
소스가 궁금하세요? 아래 링크에서 소스보기 하시면 다 나옵니다....
(멋스럽게 심플라이트박스까지 적용해둔 상태...ㅋ)
실제 구동 화면 보기 클릭!!
이미지 클라우드 만들어 보기 대장정 끝~
소스 :
- <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
- <html>
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=EUC-KR">
- <meta http-equiv=cache-control content=no-cache>
- <meta http-equiv=pragma content=no-cache>
- <!-- title -->
- <title>올블 스타일 이미지 클라우드</title>
- <!-- stylesheets -->
- <!-- <link rel=stylesheet href="" type="text/css" title="Global CSS"> -->
- <!-- global script -->
- <script language="javascript" type="text/javascript" src="./slb.js" ></script>
- <script type="text/javascript" language="javascript">
- //<![CDATA[
- function fitImgBig(img) {
- var w = img.width;
- if (img.offsetHeight < w) {
- img.removeAttribute('width');
- img.height = w;
- }
- if(navigator.appVersion.indexOf("MSIE") < 0) {
- w = w + 8;
- if (img.offsetHeight < w) {
- img.removeAttribute('width');
- img.height = w;
- } else {
- img.removeAttribute('height');
- img.width = w;
- }
- img.parentNode.style.width = parseInt(img.parentNode.offsetWidth) + 'px';
- img.parentNode.style.height = parseInt(img.parentNode.offsetHeight) + 'px';
- }
- img.style.clip = 'rect(0px '+w+'px '+w+'px 0px)';
- }
- function fitImgSmall(img) {
- var w = img.width;
- if (img.offsetHeight < w) {
- img.removeAttribute('width');
- img.height = w;
- }
- if(navigator.appVersion.indexOf("MSIE") < 0) {
- w = w + 4;
- if (img.offsetHeight < w) {
- img.removeAttribute('width');
- img.height = w;
- } else {
- img.removeAttribute('height');
- img.width = w;
- }
- }
- img.style.clip = 'rect(0px '+w+'px '+w+'px 0px)';
- }
- //]]>
- </script>
- <!-- document-specific inline style -->
- <style type="text/css">
- /*<![CDATA[*/
- html { width:100%; height:100%; margin: 0px; padding: 0px;}
- BODY { margin: 0px; padding: 0px; width: 100%; height: 100%; font-size:9pt; font-family: 맑은 고딕, 굴림, 돋움, 바탕, verdana}
- BODY,TD,SELECT,input,DIV,form,TEXTAREA,center,option,pre,blockquote {font-size:9pt; font-family: 맑은 고딕, 굴림, 돋움, 바탕, verdana}
- .SLB_center { cursor:pointer; visibility:hidden; border: solid 4px #000000; background-color: #FFF}
- .SLB_close { cursor: pointer; display:none; font-family: verdana,tahoma; font-size: 9pt; background-color:#000000; color: #ffffff; padding-bottom: 4px; }
- .SLB_caption { cursor: pointer; display:none; font-family: verdana,tahoma; font-size: 9pt; background-color:#000000; color: #ffffff; padding-bottom: 4px; }
- #SLB_loading { cursor: pointer; display:none; z-index: 99998; position:absolute; font-family: verdana,tahoma; font-size: 9pt; background-color:#000000; color: #ffffff; padding: 3px 0px 4px 0px; border: solid 2px #cfcfcf; }
- .imgcloudoutline {
- margin-left:20px;
- border:4px solid #B5C8F7;
- width: 260px;
- text-align:center;
- }
- .imgcloudoutline h4 {
- padding: 6px 8px 4px 10px;
- text-align: left;
- font: bold 12px/16px 굴림;
- color: #365374;
- background-color: #B5C8F7;
- margin:0px;
- }
- .imgcloudoutline table {
- margin: 10px auto;
- border:1px solid #ddd;
- }
- .imgcloud {
- border:1px solid #ddd;
- padding: 1px;
- width: 44px;
- height: 44px;
- overflow: hidden;
- }
- .imgcloudhover {
- border: 2px solid #7899AF;
- padding: 0px;
- width: 44px;
- height: 44px;
- overflow: hidden;
- }
- .imgcloudbig {
- border:1px solid #ddd;
- padding: 1px;
- width: 88px;
- height: 88px;
- overflow: hidden;
- }
- .imgcloudbighover {
- border: 2px solid #7899AF;
- padding: 0px;
- width: 88px;
- height: 88px;
- overflow: hidden;
- }
- .cloudimg {
- border: 0px;
- position: absolute;
- cursor: pointer;
- }
- /*]]>*/
- </style>
- </head>
- <body>
- <div id="SLB_film" style="z-index: 99997; position:absolute; display:none; width:100%; height:100%; background-color:#000000; filter:Alpha(opacity=60); opacity:0.6; -moz-opacity:0.6;"></div>
- <div id="SLB_content" onclick="SLB_show();" align="center" style="z-index: 99999; position:absolute;"></div>
- <div id="SLB_loading" onclick="SLB_show();" title="로딩중...클릭시 취소"> Loading... </div>
- <p style="margin:0px;"> </p>
- <div class="imgcloudoutline">
- <h4>이미지 클라우드</h4>
- <table cellpadding="0" cellspacing="0" border="0">
- <tbody>
- <tr valign=middle>
- <td colspan="2" rowspan="2">
- <div class="imgcloudbig" onmouseover="this.className = 'imgcloudbighover';" onmouseout="this.className = 'imgcloudbig';"><img align="absmiddle" class="cloudimg" src="http://images.allblog.net/7/64273/9755990.jpg" width="84" onload="fitImgBig(this);" onclick="SLB_show(this.src,'image',true);" /></div>
- </td>
- <td>
- <div class="imgcloud" onmouseover="this.className = 'imgcloudhover';" onmouseout="this.className = 'imgcloud';"><img align="absmiddle" class="cloudimg" src="http://images.allblog.net/3/27834/9590434.jpg" width="40" onload="fitImgSmall(this);" onclick="SLB_show(this.src,'image',true);" /></div>
- </td>
- <td>
- <div class="imgcloud" onmouseover="this.className = 'imgcloudhover';" onmouseout="this.className = 'imgcloud';"><img align="absmiddle" class="cloudimg" src="http://images.allblog.net/10/98609/9582003.jpg" width="40" onload="fitImgSmall(this);" onclick="SLB_show(this.src,'image',true);" /></div>
- </td>
- <td>
- <div class="imgcloud" onmouseover="this.className = 'imgcloudhover';" onmouseout="this.className = 'imgcloud';"><img align="absmiddle" class="cloudimg" src="http://images.allblog.net/12/117293/9535528.jpg" width="40" onload="fitImgSmall(this);" onclick="SLB_show(this.src,'image',true);" /></div>
- </td>
- </tr>
- <tr>
- <td>
- <div class="imgcloud" onmouseover="this.className = 'imgcloudhover';" onmouseout="this.className = 'imgcloud';"><img align="absmiddle" class="cloudimg" src="http://images.allblog.net/13/122739/9527010.jpg" width="40" onload="fitImgSmall(this);" onclick="SLB_show(this.src,'image',true);" /></div>
- </td>
- <td>
- <div class="imgcloud" onmouseover="this.className = 'imgcloudhover';" onmouseout="this.className = 'imgcloud';"><img align="absmiddle" class="cloudimg" src="http://images.allblog.net/11/102149/9486499.jpg" width="40" onload="fitImgSmall(this);" onclick="SLB_show(this.src,'image',true);" /></div>
- </td>
- <td>
- <div class="imgcloud" onmouseover="this.className = 'imgcloudhover';" onmouseout="this.className = 'imgcloud';"><img align="absmiddle" class="cloudimg" src="http://images.allblog.net/5/44746/9373739.jpg" width="40" onload="fitImgSmall(this);" onclick="SLB_show(this.src,'image',true);" /></div>
- </td>
- </tr>
- <tr valign=middle>
- <td>
- <div class="imgcloud" onmouseover="this.className = 'imgcloudhover';" onmouseout="this.className = 'imgcloud';"><img align="absmiddle" class="cloudimg" src="http://images.allblog.net/10/92993/9286988.jpg" width="40" onload="fitImgSmall(this);" onclick="SLB_show(this.src,'image',true);" /></div>
- </td>
- <td>
- <div class="imgcloud" onmouseover="this.className = 'imgcloudhover';" onmouseout="this.className = 'imgcloud';"><img align="absmiddle" class="cloudimg" src="http://images.allblog.net/13/128380/9353153.jpg" width="40" onload="fitImgSmall(this);" onclick="SLB_show(this.src,'image',true);" /></div>
- </td>
- <td>
- <div class="imgcloud" onmouseover="this.className = 'imgcloudhover';" onmouseout="this.className = 'imgcloud';"><img align="absmiddle" class="cloudimg" src="http://images.allblog.net/13/120699/9265333.jpg" width="40" onload="fitImgSmall(this);" onclick="SLB_show(this.src,'image',true);" /></div>
- </td>
- <td colspan="2" rowspan="2">
- <div class="imgcloudbig" onmouseover="this.className = 'imgcloudbighover';" onmouseout="this.className = 'imgcloudbig';"><img align="absmiddle" class="cloudimg" src="http://images.allblog.net/7/68211/9260419.jpg" width="84" onload="fitImgBig(this);" onclick="SLB_show(this.src,'image',true);" /></div>
- </td>
- </tr>
- <tr>
- <td>
- <div class="imgcloud" onmouseover="this.className = 'imgcloudhover';" onmouseout="this.className = 'imgcloud';"><img align="absmiddle" class="cloudimg" src="http://images.allblog.net/11/104215/9255221.jpg" width="40" onload="fitImgSmall(this);" onclick="SLB_show(this.src,'image',true);" /></div>
- </td>
- <td>
- <div class="imgcloud" onmouseover="this.className = 'imgcloudhover';" onmouseout="this.className = 'imgcloud';"><img align="absmiddle" class="cloudimg" src="http://images.allblog.net/11/104215/9246326.jpg" width="40" onload="fitImgSmall(this);" onclick="SLB_show(this.src,'image',true);" /></div>
- </td>
- <td>
- <div class="imgcloud" onmouseover="this.className = 'imgcloudhover';" onmouseout="this.className = 'imgcloud';"><img align="absmiddle" class="cloudimg" src="http://images.allblog.net/3/26465/9233119.jpg" width="40" onload="fitImgSmall(this);" onclick="SLB_show(this.src,'image',true);" /></div>
- </td>
- </tr>
- </tbody>
- </table>
- </div>
- </body>
- </html>
'인터넷관련' 카테고리의 다른 글
| 태그피아 웹에디터 (태그 연습장, 인코딩, 디코딩, 색상표, 특수문자 변환, 한줄소스) (0) | 2008.02.01 |
|---|---|
| 다중 셀렉트(select) 박스 (0) | 2008.02.01 |
| 다중 셀렉트(select) 박스 2 (0) | 2008.02.01 |
| 산돌커뮤니케이션 폰트 무료 다운로드 행사 (0) | 2008.02.01 |
| onchang 이벤트 발생한적 있는지 검사하는 스크립트 (0) | 2008.02.01 |
| 싸이월드 한달 출석하면 도토리 100개 무료 충전 (0) | 2008.02.01 |
| 이미지 업로드시 해당 이미지 파일 미리보기 (0) | 2008.02.01 |
| 마우스 드래그 복사시 출처 자동복사 (0) | 2008.01.30 |
 invalid-file
invalid-file



