| /* Creator : shj at xenosi.de if(false == (birth = checkPersonalNo(주민번호))) 틀렸어요; 년 = birth[0]; 월 = birth[1]; 일 = birth[2]; if(birth[3]) 외국인; */ function checkPersonalNo(personal_no) { personal_no = personal_no.replace(/[^\d]+/g, ''); pattern = /^[0-9]{6}[1-8][0-9]{6}$/; if(!pattern.test(personal_no)) { return false; } var birth = new Array(); birth[0] = personal_no.substr(0, 2); switch(personal_no.charAt(6)) { case '1': case '2': birth[0] = ('19' + birth[0]) * 1; birth[3] = false; break; case '3': case '4': birth[0] = ('20' + birth[0]) * 1; birth[3] = false; break; case '5': case '6': birth[0] = ('19' + birth[0]) * 1; birth[3] = true; break; case '7': case '8': birth[0] = ('20' + birth[0]) * 1; birth[3] = true; break; /*case '9': // 이렇게 늙은 사람은 있어도 안받아요. 위의 정규식에서 안받음. case '0': birth[0] = ('18' + birth[0]) * 1; birth[3] = true; break;*/ } birth[1] = personal_no.substr(2, 2) * 1; birth[2] = personal_no.substr(4, 2) * 1; if(birth[1] < 1 || birth[1] > 12) { return false; } if(birth[2] < 1 || birth[2] > 31) { return false; } var check = 0; var mul = 2; if(birth[3]) { if(((personal_no.charAt(7) * 10 + personal_no.charAt(8)) % 2) != 0) { return false; } } for(i = 0; i < 12; i ++) { check += personal_no.charAt(i) * mul; mul ++; if(mul > 9) { mul = 2; } } check = 11 - (check % 11); if(check > 9) { check %= 10; } if(birth[3]) { check += 2; if(check > 9) { check %= 10; } } if(check != personal_no.charAt(12)) { return false; } return birth; } /* License : Public Domain */ |
'인터넷관련' 카테고리의 다른 글
| select 용 함수 모음 (0) | 2008.02.15 |
|---|---|
| UTF-8로 바꾸는 법, 문자열 인코딩 바꾸기 (0) | 2008.02.15 |
| IE7의 변경(오류,버그,바뀐점) (0) | 2008.02.15 |
| 이미지 없이 라운딩 박스 표현하기1 (0) | 2008.02.15 |
| 인터넷익스플로러7 자동다운로드 막는 프로그램.. (0) | 2008.02.15 |
| 익스6, 7 경고없이 윈도우 조용히 창닫기. (0) | 2008.02.15 |
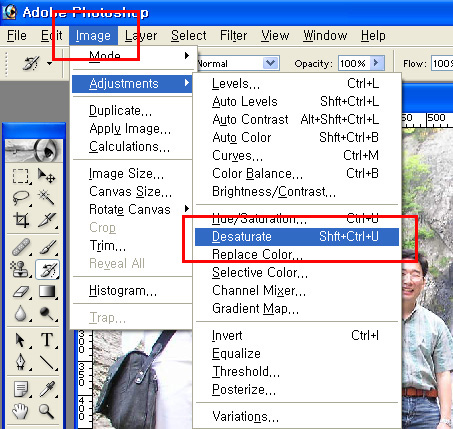
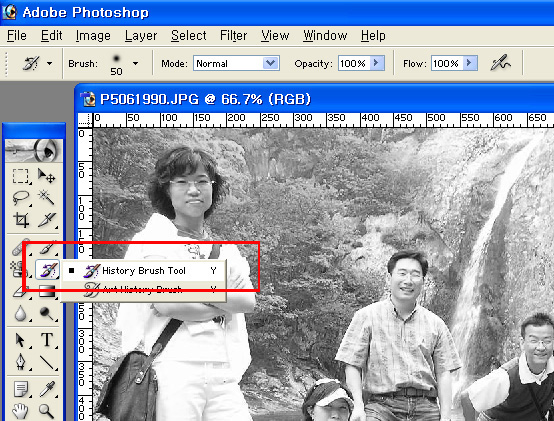
| 흑백사진속에 특정 부분 칼라 만들기(Desaturate) (0) | 2008.02.15 |
| 이미지 없이 라운딩 박스 표현하기 2 (0) | 2008.02.15 |
 invalid-file
invalid-file



 invalid-file
invalid-file



